Здравствуйте, уважаемые клиенты и партнеры Megagroup.ru!
Мы очень рады, что Вам понравился предыдущий выпуск, в котором речь шла о способах повышения конверсии сайта. Как нам представляется, многие онлайн-проекты имеют возможность увеличить эффективность даже без роста посещаемости.
Материал оказался полезен, это факт. Однако не всегда очевидно, как применять данные советы к собственному бизнесу.
>Очень доступно и понятно. Спасибо! Остаётся открытым вопрос: как продавать товар промышленного назначения специфичный и отличающийся от товаров народного потребления (мыло, шампунь, гель и т.д.) К подшипникам - не предложишь "комплект" дополнительных предметов продажи .....только лишь не стандартную его упаковку - перфорированную бумагу!
Хотелось бы сказать, что время от времени мы получаем отзывы с критикой от компаний, предоставляющих услуги. Мол, в выпусках вы постоянно рассказываете о товарах, а как применять эти советы при реализации услуг – непонятно.
Отвечаем. На наш взгляд, советы универсальны. Они могут быть использованы практически в любой сфере бизнеса – и в продаже товаров, и в реализации услуг, и в крупном «промышленном» бизнесе.
Причина, по которой мы чаще всего обсуждаем примеры с окнами, дверьми, одеждой, детскими игрушками и т.п. – весьма проста. Мы стараемся брать такие кейсы, которые понятны всем. Мы говорим о том, с чем практически каждый человек сталкивается в жизни, если не ежедневно, то время от времени. Такие примеры ни у кого не вызывают недопонимания и отторжения.
 Что ж, коль речь зашла о подшипниках – давайте креативно поговорим о подшипниках. Просим прекрасных дам не разбегаться – в выпуске Вы найдете много интересного и полезного, это 100% Вам пригодится.
Что ж, коль речь зашла о подшипниках – давайте креативно поговорим о подшипниках. Просим прекрасных дам не разбегаться – в выпуске Вы найдете много интересного и полезного, это 100% Вам пригодится.
А пока – промышленная сфера, подшипники. Какие идеи могут работать в этом направлении? Включаем креативное мышление и открываем прошлый выпуск рассылки. Идём по нему бегло, ибо все подробности уже расписаны ранее…
1. Вы продаёте подшипники со скидками? Хотя бы время от времени? Тогда пункты номер 1 и 2 (таймеры обратно отсчёта и картинки «Ваша выгода» вполне применимы в Вашем случае).
2. Вы можете использовать кнопку «Нашли дешевле? Напишите нам!», чтобы всё-таки удержать тех заказчиков, которые подумывают уйти к конкурентам? Тогда перечитайте пункт 4.
3. Вы можете посулить своим заказчикам «бесплатные пряники»? Разумеется, подарочная упаковка с бантиком отпадает. А бесплатная доставка? Нет, конечно, если Вы торгуете вагонами – берём свои слова обратно. Бесплатная доставка вагона подшипников – это слишком жёстко… Но если ящиками? Упаковками? Почему бы не оставить конкурентов за спиной, обеспечив доставку клиентам собственным транспортом фирмы? И вот уже есть один «пряник», вполне можно обойтись без перфорированной бумаги! А если подумать о каких-то других «сладостях»? Например, о продаже подшипников в кредит? С рассрочкой платежа? Возможно, пункты 5 и 6 вполне подходят для промышленного бизнеса…
4. Теперь касательно отзывов. Бизнес у Вас – не поточный (как в продуктовом магазине). Клиентов меньше, средний чек, как нам представляется, весомее. Среднее время, которое менеджер уделяет каждому клиенту, гораздо выше. Вопрос: можно ли при таком положении дел договориться с клиентом, чтобы тот потратил дополнительно 5 минут и оставил видеоотзыв о Вашей компании? Продукции? Вполне можно! Один клиент откажется, другой – согласится! Соответственно, пункт 8 (отзывы, внушающие доверие) – тоже для Вас.
Кстати, да! Очень полезную идею мы увидели в одном из комментариев на прошлый выпуск:
>а мы до переезда сайта к вам выкладывали сканы рукописных отзывов
Спасибо за такой отклик!!!
Уважаемые клиенты!!! В прошлом выпуске мы совершенно упустили из виду, что можно выкладывать на сайт рукописные отзывы (фото, сканы) на сайт. Равно как и отзывы заказчиков на фирменных бланках с печатями!!! Это нереально в сфере розничных продаж, а вот когда речь идёт о промышленном бизнесе – очень даже работает!
5. Пункт, в котором мы говорили о юзабилити. Просим извинения у всех, этот абзац получается немного личным – адресованным клиенту, который написал отзыв. Впрочем, сделанные ошибки, увы, традиционны - они на многих сайтах… На Вашем сайте очень не хватает видимой кнопки «Оставить заявку» (или «Заказать обратный звонок», «Связаться с менеджером») – прямо на странице «Каталог подшипников». На странице «Импортные подшипники» рядом с ценами продукции нет кнопки целевого действия «Купить» (для мгновенного перехода на форму заказа).
Вообще, это правило важно для всех: чем меньше переходов нужно выполнить клиенту для заказа товара, для совершения целевого действия – тем выше конверсия сайта!
И ещё капля личного: обратили внимание, что на Вашем сайте не везде прописаны заголовки страниц. Например, страница «Импортные подшипники» вообще не имеет заголовка. Это очень плохо: поисковые системы ставят веб-ресурс ниже в выдаче, чем он мог бы находиться! Вы теряете посетителей, а значит – и клиентов! Смотрите подробности здесь.
Вот такой мини-аудит сайта получился – надеемся, он полезен для всех, у кого похожие ошибки…
О чём ещё Вы сказали? К подшипникам комплект не приложишь? Давайте и здесь мыслить креативно! Допустим, Вы – производитель подшипников. У Вас на предприятии – тестовая лаборатория. Вы совершенно точно знаете, с каким машинным маслом (смазкой) лучше всего работает Ваша продукция. Почему бы не предлагать именно эту марку масла в комплекте с подшипниками? «Наша лаборатория рекомендует для достижения максимальных характеристик…»
Или не в комплекте, а в подарок. На ящик подшипников – канистру масла. На вагон подшипников – бочку :))))) Зачем это Вам? Не можем удержаться и не привести простой и понятный пример из жизни. Вы пришли в аптеку – весна, сырость, простуда… Вам нужны антигриппин, иммунал, витамин С. Вы набрали товаров на 200 (300, 500 рублей) и получили «подарок от фирмы» (то есть, от аптеки) – пробник зубной пасты. Небольшой тюбик, на 25-50 мл. Производитель зубной пасты таким образом рекламирует свою продукцию, раскручивает новую марку. Аптека получает свой профит в лице лояльных покупателей, которые остаются довольны тем, что не только купили лекарства, но и получили полезный подарок.
Возвращаемся к теме. Каждому клиенту, покупающему подшипники – условный «пробник» (канистру, бочку) машинного масла. Это подарок Вашему клиенту? Да! Заключите соглашение с производителем машинного масла (смазки), станьте представителем завода и (попутно) его рекламным агентом! Вполне возможно, что когда-то в будущем у Вас появится новое направление в бизнесе – будете не только подшипники, но и смазочные материалы продавать. Чем не комплект?
Возможно, при диагностике подшипников (диагностике состояния, неполадок) применяется особое тестовое оборудование. Извините, мы не специалисты в этом вопросе, только предполагаем. Возможно, продажа диагностического оборудования (или каких-либо инструментов) в комплекте с большими партиями подшипников (крупным клиентам) – это хороший маркетинговый ход… Не настаиваем на этом, только высказываем идею…
Сколько, в итоге, пунктов из прошлого выпуска применимо к сфере серьёзного промышленного бизнеса, где не торгуют велосипедами, косметикой, детским питанием? На наш взгляд, интересных ходов, которые можно было бы попробовать использовать – не так уж и мало. Так что идею с перфорированной бумагой в качестве подарочной упаковки – можно оставить на чёрный день, когда фантазия иссякнет. Лучше придумать что-то нешаблонное, внедрить и снимать сливки с рынка :)
В прошлом выпуске мы рассказывали о том, какими способами можно увеличить конверсию сайта, и в одном из пунктов речь зашла об использовании кнопок. Мы тогда пообещали вернуться к этой теме, рассказать, как делаются кнопки в системе управления CMS.S3 Megagroup.
Наши специалисты подготовили специальную инструкцию. Не пугайтесь, создание такой кнопки - дело пяти минут, некоторые трудности могут появиться лишь в первый раз, при ознакомлении с интерфейсом. Чтобы свести такие трудности к минимуму, мы и подготовили визуальную помощь...
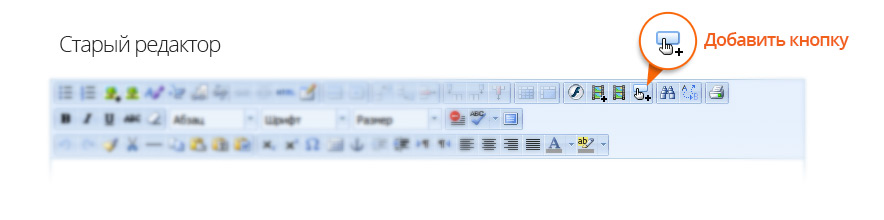
Создать красиво оформленную ссылку в системе управления можно с помощью сервиса «Генератор кнопок». В старом редакторе иконка этого сервиса располагается в верхнем ряду четвёртой справа:

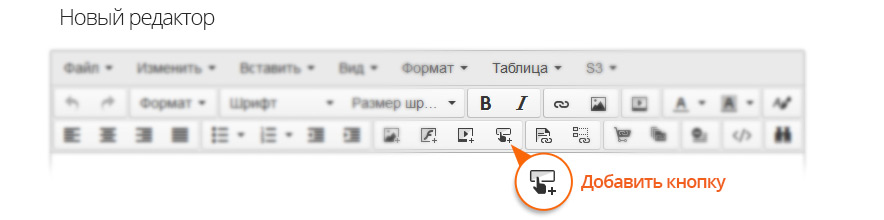
В новом редакторе – в нижнем ряду восьмой справа:

Если Вы ещё не создавали ни одной кнопки, то при первом заходе Вы увидите такое окно:

Нажимаем на «Создать кнопку» и начинаем творить.
Для Вашего удобства дальнейшие действия мы решили представить в формате видеоролика.
Как Вы понимаете, этот видеоролик посвящён реально существующему и работающему коммерческому сайту. В данном случае мы добавили красивую ссылку на страницу нашего клиента, владельца рыболовно-охотничьего дома на Волге.
Обратите внимание! В видеоинструкции мы рассмотрели элементарные действия, которые необходимо выполнить. Если Вы любите повозиться с более «тонкими» настройками, создать что-то уникальное и оригинальное - сервис «Генератор кнопок» позволяет это сделать. В частности, Вы можете создавать двухцветные кнопки, задавать тень от кнопки и текста, менять шрифты и отступы, делать рамки, скругление углов кнопки, размытие между цветами...
Помимо того, кнопку можно сделать «живой» - изменяющей цвет при наведении на неё курсора, что тоже является интересным ходом.
Конечно, вовсе не обязательно пользоваться всеми настройками. Кнопка будет вполне симпатично смотреться и при минимальных изменениях шаблона. Но если Вас интересуют все функциональные возможности - читайте инструкцию до конца, мы расскажем, как пользоваться дополнительными функциями.
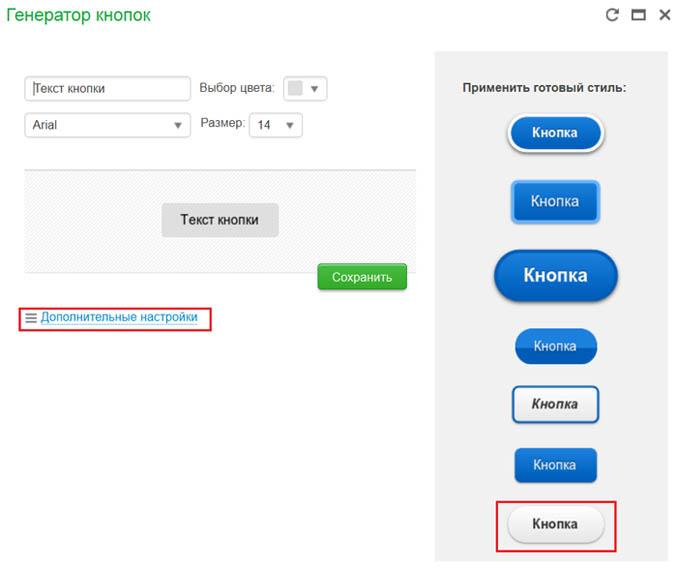
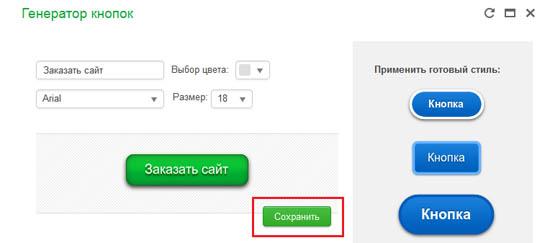
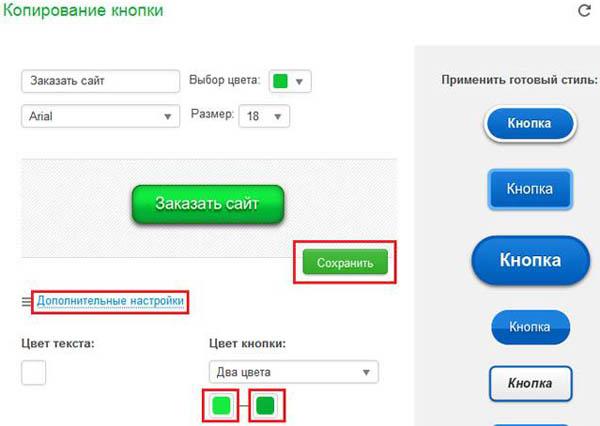
С правой стороны открывшегося окна располагаются шаблоны кнопок. Их можно использовать без изменения стилей, а можно, как в рассматриваемом примере, на их основе создать новый стиль, соответствующий дизайну Вашего сайта. Остановимся на последнем шаблоне кнопки и нажмём на «Дополнительные настройки»:

Здесь Вы можете:
- выбрать цвет текста;
- задать цвет кнопки (при этом кнопка может быть не однотонной, а состоять из двух цветов, которые плавно перетекают один в другой, если Вы выберете вариант «градиент»);
- добавить тень от текста и от самой кнопки;
- задать отступы от краёв кнопки до текста внутри неё;
- определить, будет ли кнопка квадратной или со скругленными углами, и если углы будут скруглены, то как именно;
- сделать рамочку для кнопки;
- размыть цвета внутри кнопки для получения более плавных переходов.
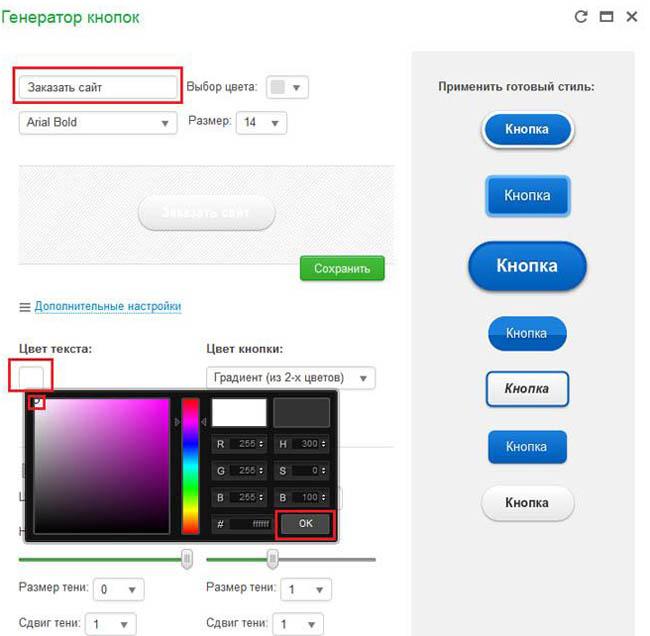
Разбирая практический пример, сделаем кнопку в цветах Мегагрупп.ру - зелёную с белым текстом. Для этого в верхнем поле вместо слов «Текст кнопки» прописываем свой вариант надписи. Если изменения не отразятся сразу, нажмите на кнопку «Применить». В разделе «Цвет текста» кликаем на цветной квадратик и передвигаем маркер в верхний левый угол, соответствующий белому цвету:

Помимо определения цвета «на глаз» (с помощью перемещения маркера), можно задать цвет, прописав его в RGB, HSB или HTML кодах (если они Вам известны). К слову, на нашем сайте Вы можете найти таблицу цветов, в которой перечислены, конечно, не все возможные, но очень многие оттенки.
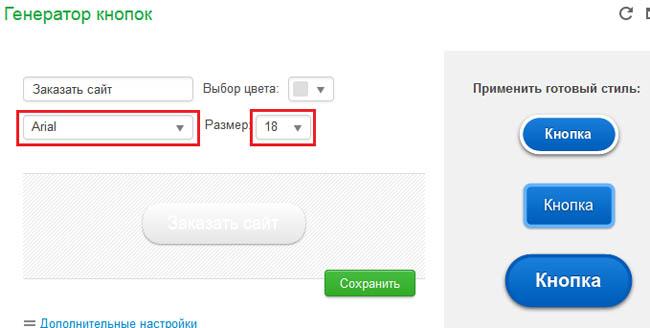
Под названием кнопки можно указать желаемый шрифт и его размер:

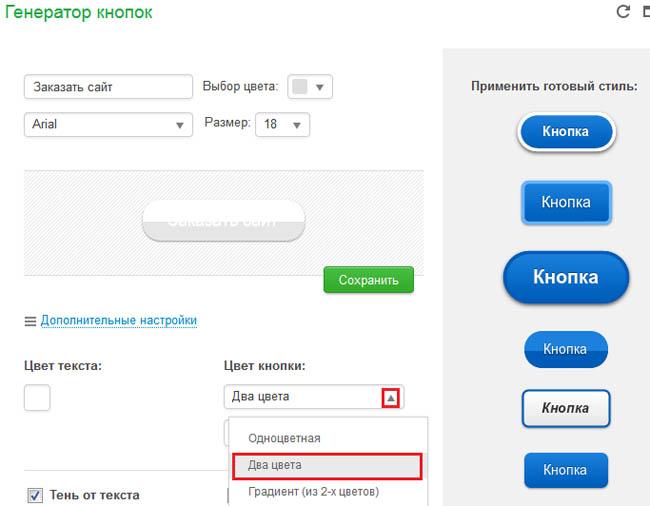
В разделе «Цвет кнопки» в выпадающем списке выберем вариант «два цвета»

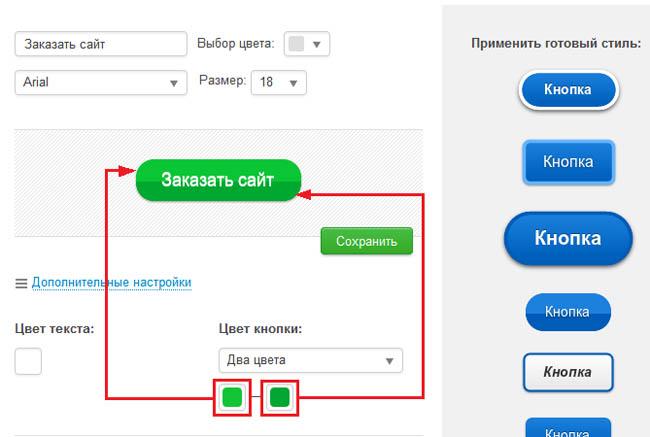
В первом цветовом квадрате, которому соответствует верхняя половина кнопки, будет более светлый оттенок зелёного, а во втором – более тёмный:

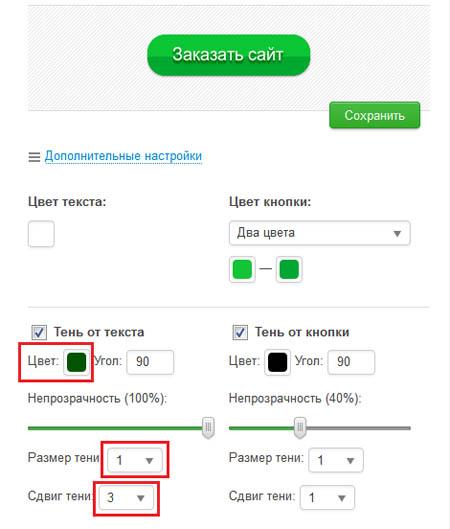
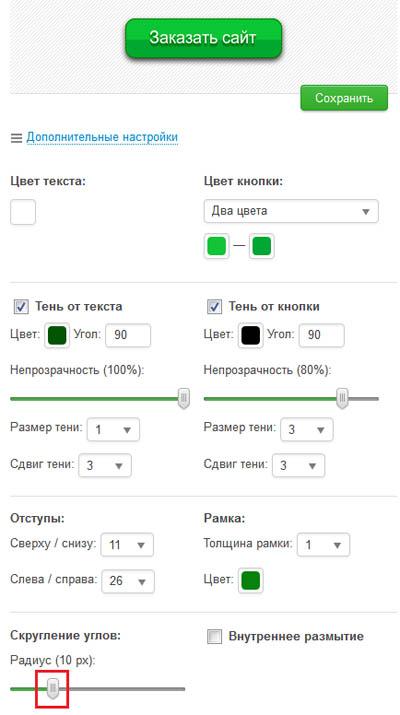
Чтобы текст кнопки лучше выделялся, сделаем ему тёмно-зелёную тень. Путём экспериментов, подбираем наиболее подходящий оттенок, размер и сдвиг тени.

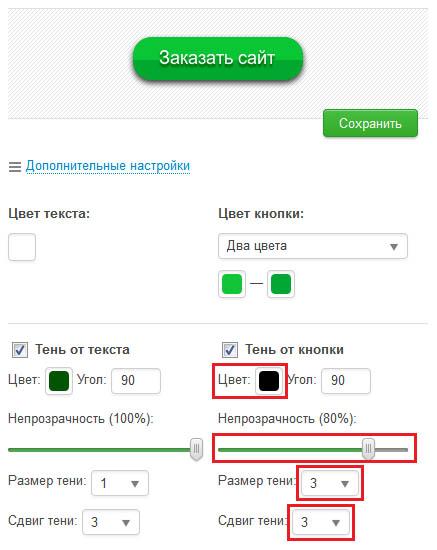
Для выразительности всей кнопки, сделаем тень и ей. Пусть она будет немного побольше тени от текста - так кнопка выглядит более объёмно:

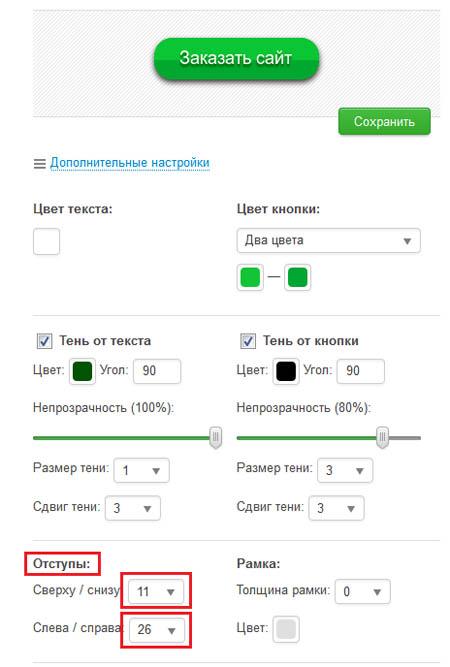
Отступы трогать не будем – стандартные вполне гармонично смотрятся в нашем случае. Но помните, что при необходимости с их помощью Вы можете увеличить или уменьшить кнопку, для лучшего сочетания с дизайном всего сайта:

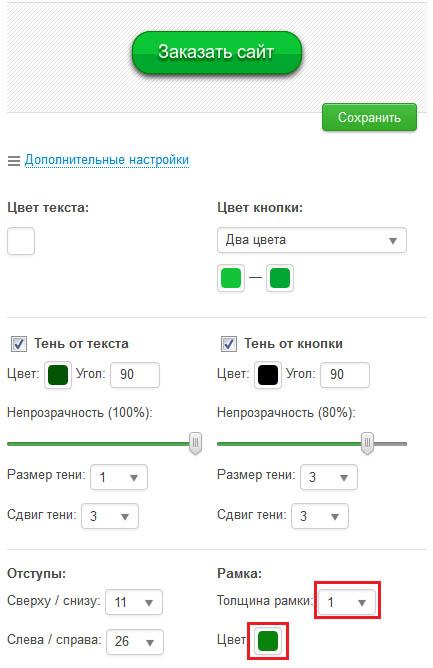
Обведём кнопку рамкой, подобрав подходящий цвет экспериментальным путём. Для данного случая подойдёт тёмно-зелёная рамка толщиной в 1 пиксель:

Подкорректируем скругление углов, уменьшив радиус с 18 до 10 пикселей:

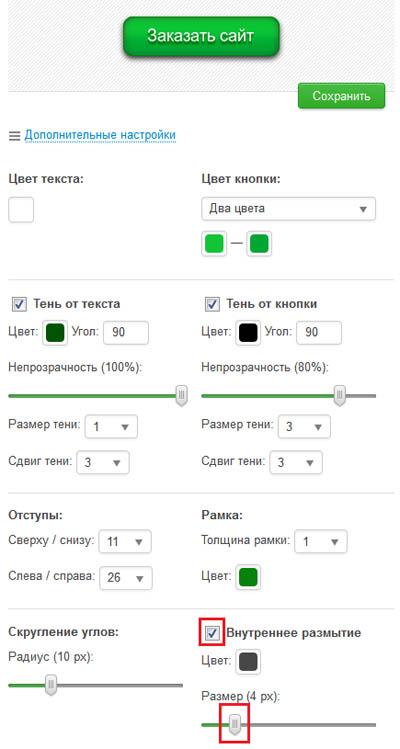
И финальный штрих – зададим внутреннее размытие, которое сгладит переходы между цветами внутри самой кнопки:

Обратите внимание: не обязательно пользоваться всеми настройками. Ваша кнопка может смотреться вполне симпатично и при минимальных изменениях шаблона. Мы просто показали весь функционал в действии.
После того, как стили кнопки заданы, сохраняем её, нажав на кнопку «Сохранить»:

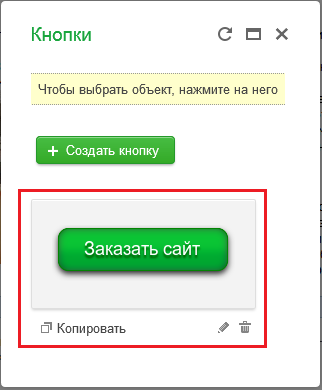
Теперь в нашей коллекции кнопок появился первый экземпляр:

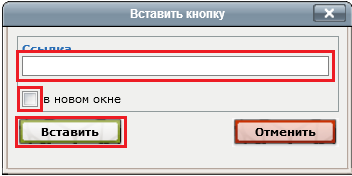
При нажатии на него система предложит вписать адрес страницы (линк), куда будет вести кнопка. Его можно вписать сразу, если он известен, либо Вы просто пропускаете этот шаг, нажав на «Вставить». Во втором случае Вы всегда сможете назначить ссылку на кнопку позже. Процедура аналогична прописыванию ссылки на картинку. Если Вы не знаете, как это делается, можете обратиться к инструкции. Если Вы указываете адрес сразу, то здесь же можно определить как именно будет происходить переход – с открытием новой страницы в текущей вкладке, или в новом окне:

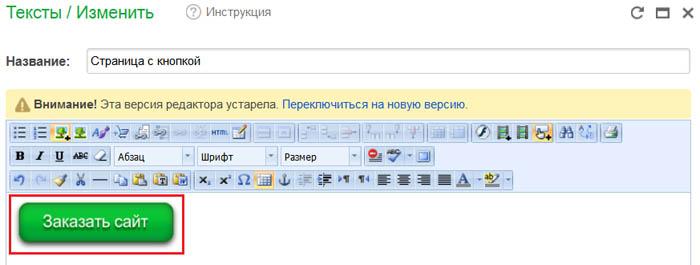
Итак, кнопка размещена:

Но хотелось бы сделать её более живой - так, чтобы при наведении курсора она «реагировала».
Для этого нам понадобится альтернативное изображение кнопки. Снова вызываем окно создания кнопок:  .
.
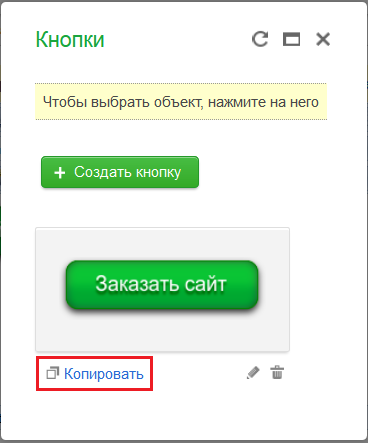
Нам нужна полная копия текущего изображения с незначительным изменением цветов. Чтобы не мучиться с созданием нового варианта с нуля, копируем имеющийся экземпляр, нажав на «Копировать» под уже готовой кнопкой:

В разделе «Дополнительные настройки» указываем чуть более светлые оттенки уже выбранных цветов и нажимаем «Сохранить»:

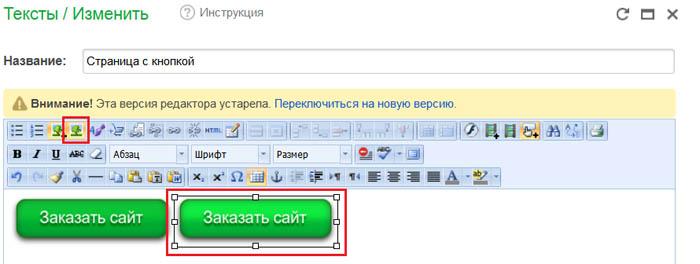
Вставляем кнопку на страницу, без указания ссылки. Выделяем новое изображение и переходим в раздел «Добавить/Изменить изображение»:

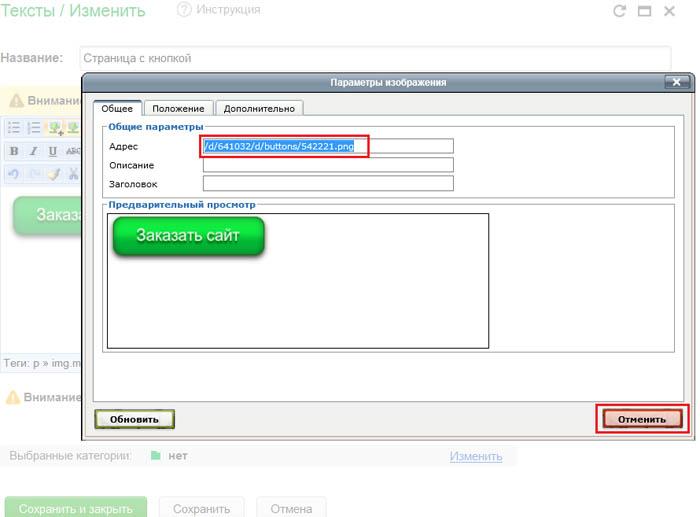
Здесь копируем адрес, выделив его курсором и нажав сочетание клавиш Ctrl+C, и закрываем окно редактирования изображения:

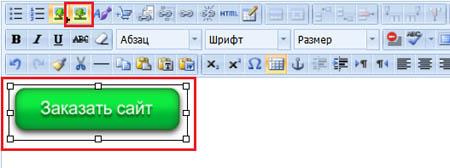
После этого вторую кнопку со страницы можно будет удалить, нажав на Delete на клавиатуре. Выделяем первоначальную кнопку и также переходим в раздел «Добавить/Изменить изображение»:

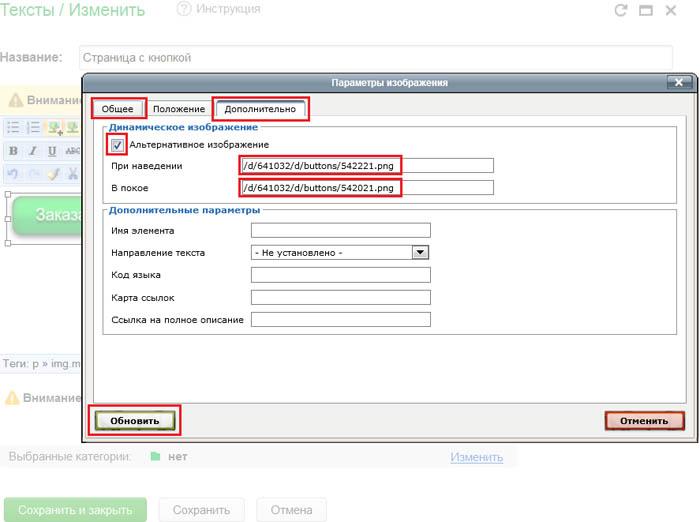
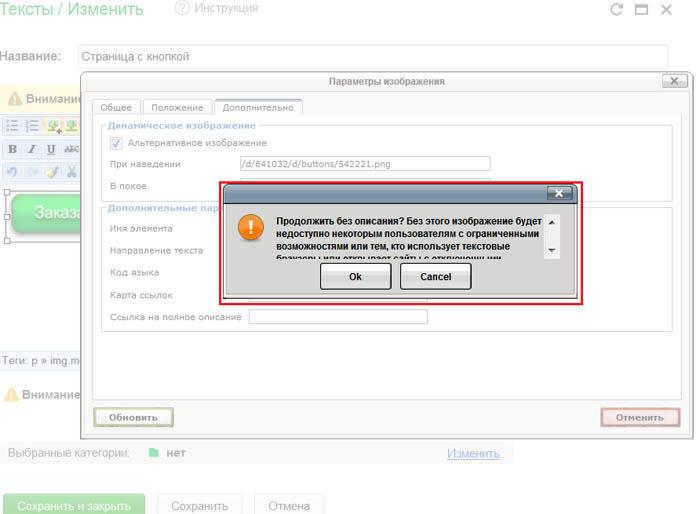
В появившемся окне переходим на вкладку «Дополнительно» и ставим галочку в пункте «Альтернативное изображение». В поле «При наведении» вставляем скопированный ранее адрес второго варианта кнопки (сочетание клавиш Ctrl+V), а в поле «В покое» размещаем адрес текущего изображения, который можно посмотреть и скопировать на вкладке «Общее». Сохраняем изменения кнопкой «Обновить»:

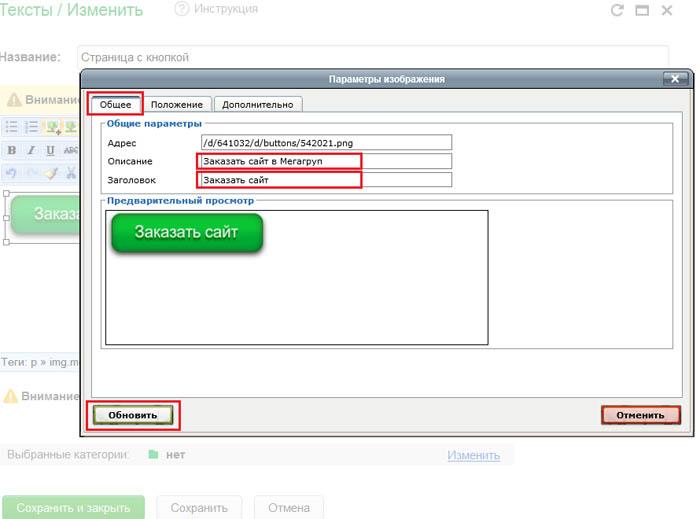
Если система предложит Вам перед сохранением прописать alt и title изображения, можно сделать это на вкладке «Общее»:

Выполняем это:

Попробовали? Получилось?! :) Поздравляем – кнопка полностью готова! Теперь Вы можете похвастаться тем, что вложили душу буквально в каждую кнопочку на Вашем сайте.
 Сегодня наш совет дня посвящён популярному сервису Оникон. Совсем недавно среди тех, кто в повседневной бизнес-деятельности уже пользуется системой онлайн-консультирования, проводился опрос на тему: «Помогите сделать сервис лучше! Какая дополнительная опция в Ониконе Вам более всего необходима?»
Сегодня наш совет дня посвящён популярному сервису Оникон. Совсем недавно среди тех, кто в повседневной бизнес-деятельности уже пользуется системой онлайн-консультирования, проводился опрос на тему: «Помогите сделать сервис лучше! Какая дополнительная опция в Ониконе Вам более всего необходима?»
По итогам Вашего голосования с результатом 35% победил вариант «SMS-уведомление о только что оставленном на сайте оффлайн-сообщении».
Логика предпринимателей понятна: чем быстрее свяжешься с клиентом, который хочет сделать заказ – тем больше шансов, что сделка состоится (пока покупатель «горит» желанием приобрести товар или услугу).
Вы – выбрали, мы – сделали! Система SMS-уведомлений внедрена в Оникон!
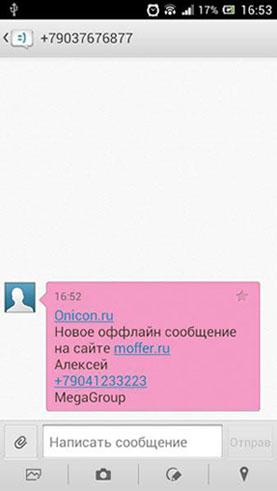
Как это работает? Задать номер телефона для SMS-уведомлений Вы можете в списке сайтов (кнопка «Настройки»). Даже когда Вы отошли от компьютера (оператор в оффлайне), Оникон находится на связи с клиентом. При соответствующей настройке он сразу отправит Вам сообщение потенциального заказчика.
Пример SMS-ки, которая будет приходить на телефон, показан на скриншоте.
Используйте новые возможности сервиса для более качественной работы с потенциальными покупателями!
 Заказать сайт
Заказать сайт