Здравствуйте, уважаемые клиенты и партнеры Megagroup.ru!
Мы надеялись, что Вас заинтересует выпуск о создании 3D-представления своей продукции! Общее количество оценок и отзывов свидетельствует, что эта технология действительно показалась Вам полезной и перспективной. Желаем успехов в её использовании!
А пока – пара вопросов, мимо которых нельзя пройти…
> Спасибо. Интересная информация. Хотелось бы хоть как-то применить её на своем сайте -интернет-магазин мебели ... Думаете, это возможно?
 А почему бы и нет? Давайте попробуем действовать креативно. Допустим, нам необходимо создать видеоролик о такой продукции, как диван (кресло, шкаф). Ставим объект съёмки на свободное место (чтобы к нему был доступ с разных сторон). Берём обычное офисное кресло на колёсиках. Сажаем в кресло оператора со смартфоном (или ставим на кресло штатив с закреплённым смартфоном). Включаем запись. Теперь пусть действует помощник оператора. Всё, что должен делать ассистент – это медленно двигать кресло, чтобы «объехать» диван (шкаф, кресло) по кругу. Везти кресло нужно плавно, без рывков, дабы избежать дёрганий и срывов изображения. Одна минута – и видеоролик готов! Кстати, если доступ к изделию со всех сторон трудно обеспечить - можно описать дугу-полукруг. Во многих случаях этого достаточно, чтобы показать изделие.
А почему бы и нет? Давайте попробуем действовать креативно. Допустим, нам необходимо создать видеоролик о такой продукции, как диван (кресло, шкаф). Ставим объект съёмки на свободное место (чтобы к нему был доступ с разных сторон). Берём обычное офисное кресло на колёсиках. Сажаем в кресло оператора со смартфоном (или ставим на кресло штатив с закреплённым смартфоном). Включаем запись. Теперь пусть действует помощник оператора. Всё, что должен делать ассистент – это медленно двигать кресло, чтобы «объехать» диван (шкаф, кресло) по кругу. Везти кресло нужно плавно, без рывков, дабы избежать дёрганий и срывов изображения. Одна минута – и видеоролик готов! Кстати, если доступ к изделию со всех сторон трудно обеспечить - можно описать дугу-полукруг. Во многих случаях этого достаточно, чтобы показать изделие.
Как видите, технология создания видео стала ненамного сложнее: в дополнение потребуются лишь офисное кресло на колёсиках и штатив (или помощник, чтобы везти кресло с оператором). В остальном – действия те же самые. Просто вращается не объект съёмки, двигается оператор вокруг объекта, но суть от этого не меняется: на видео всё равно поворачиваться вокруг оси будет изделие, которое необходимо представить потенциальным покупателям (заказчикам).
> Какие приемы для увеличения качества продаж с сайта посоветовала бы компания Мегагрупп для нас, продавцов минитракторов из Японии… 3D-моделирование наверно будет сложно сделать.
 3D-моделирование возможно, но если ассортимент предлагаемой продукции меняется быстро, то финансовые вложения придётся делать постоянно. Попробуйте использовать технологию, о которой мы только что рассказали. По большому счёту, абсолютно безразлично, какой «объект» ставить в центр. Оператор (с помощью ассистента) может одинаково легко объехать и вокруг дивана, и вокруг мини-трактора. Главное – немного потренироваться, чтобы на видео получалась настоящая «конфетка», которую захотят скушать покупатели :)
3D-моделирование возможно, но если ассортимент предлагаемой продукции меняется быстро, то финансовые вложения придётся делать постоянно. Попробуйте использовать технологию, о которой мы только что рассказали. По большому счёту, абсолютно безразлично, какой «объект» ставить в центр. Оператор (с помощью ассистента) может одинаково легко объехать и вокруг дивана, и вокруг мини-трактора. Главное – немного потренироваться, чтобы на видео получалась настоящая «конфетка», которую захотят скушать покупатели :)
Кроме того, мы рекомендуем обязательно делать хорошие описания каждого мини-трактора (модель, возможности, сфера применения, выгода от использования, конкурентные преимущества – о том, как создавать продающие страницы,мы рассказывали здесь), а все технические характеристики сводить в таблицу, по которой потенциальному покупателю удобно проанализировать достоинства модели.
Кстати, обязательно обратите внимание на основной блок этого письма – мы рассказываем о том, как сделать таблицы для сайта. Вам это очень пригодится, чтобы представить технику в лучшем виде (по надёжности, экономичности, сроку использования).
Таблицы – превосходный способ систематизировать информацию, представить её в таком формате, чтобы покупатель мог быстро, без затруднений выбрать тот вариант, который его больше всего устраивает по характеристикам.
Чтобы таблица привлекала внимание, желательно делать её аккуратной и красивой, такой, чтобы скользнуть взглядом мимо было просто невозможно.
Давайте посвятим наш сегодняшний разговор тому, как самостоятельно создавать и оформлять таблицы на сайте в системе CMS S3 Megagroup. Во-первых, это бесплатно. Во-вторых, способно повлиять на прибыль компании (в лучшую сторону, разумеется).
Начинаем с азов…
1. Создание таблицы
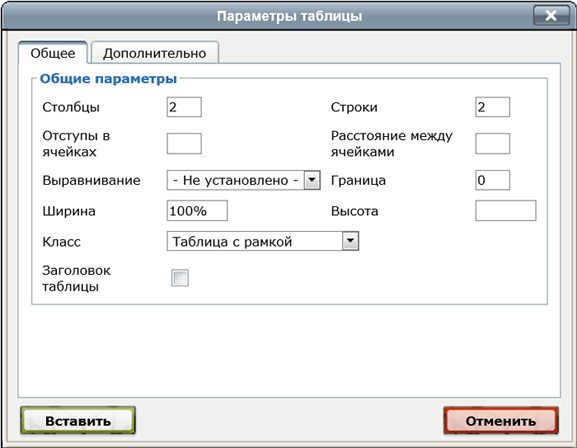
 Таблица в текстовом редакторе создается с помощью кнопки «Добавление/Изменение таблицы», находящейся в верхней строке панели инструментов. При нажатии на эту кнопку открывается окно, где можно задать общие свойства таблицы, такие как количество строк и столбцов, наличие или отсутствие рамки, ширину и высоту таблицы.
Таблица в текстовом редакторе создается с помощью кнопки «Добавление/Изменение таблицы», находящейся в верхней строке панели инструментов. При нажатии на эту кнопку открывается окно, где можно задать общие свойства таблицы, такие как количество строк и столбцов, наличие или отсутствие рамки, ширину и высоту таблицы.
Обычно высота не задаётся, так как она автоматически меняется в зависимости от наполнения. Ширину же таблицы можно задать либо в пикселях, либо в процентах от размеров контентной области сайта. Для того чтобы таблица распределялась по всей ширине страницы, значением поля можно указать 100% (именно со знаком процентов после указания числа).
Давайте для пробы создадим таблицу с границами, автоматически заполняющую всю ширину страницы и состоящую из пары строк и пары столбцов.

2. Добавление дополнительных строк и столбцов
Если в процессе редактирования таблицы Вы решили, что не хватает столбцов, их можно легко добавить с помощью кнопок «Добавить столбец слева»  или «Добавить столбец справа»
или «Добавить столбец справа»  . Они также находятся в верхнем ряду панели редактора и становятся активными только когда таблица выделена курсором.
. Они также находятся в верхнем ряду панели редактора и становятся активными только когда таблица выделена курсором.
Для добавления дополнительных колонок нужно установить курсор на любой ячейке столбца, рядом с которым следует добавить дополнительный, и нажать на одну из этих кнопок. Если какой-то столбец оказался лишним, его можно удалить, предварительно выделив, и нажав на кнопку «Удалить столбец»  .
.
Аналогичным образом осуществляются действия со строками. Для работы можно использовать кнопки «Добавить строку сверху»  , «Добавить строку снизу»
, «Добавить строку снизу»  и «Удалить строку»
и «Удалить строку»  .
.
3. Объединение ячеек
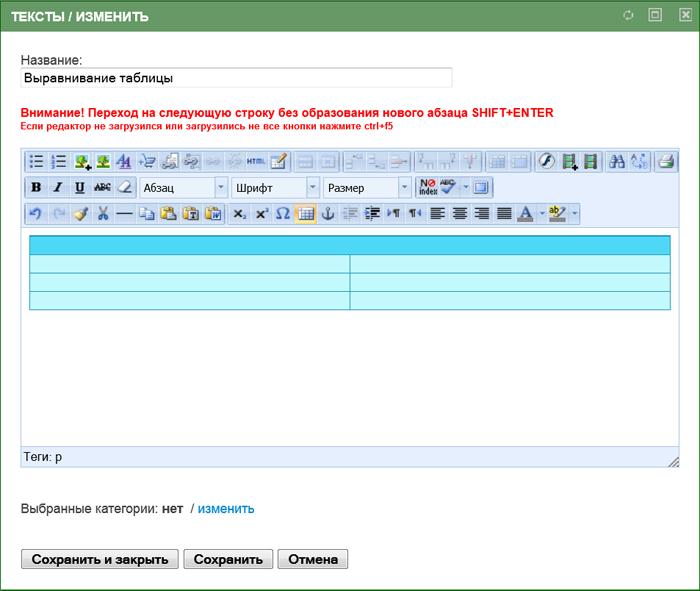
Довольно часто требуется в первой строке таблицы прописать её заголовок. Чтобы сформировать общее «поле», можно использовать функцию объединения ячеек. Выделяем все ячейки первой строки и кликаем на кнопку «Слить ячейки»  . Объединять ячейки можно не только в рамках строк, но и внутри столбцов.
. Объединять ячейки можно не только в рамках строк, но и внутри столбцов.
4. Выделение фона таблицы и фона строки
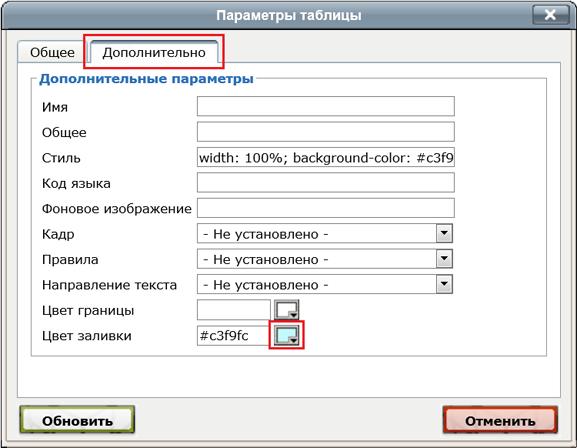
Для придания таблице большей выразительности можно задать цвет заливки. Кликаем по любому месту таблицы и нажимаем на уже знакомую кнопку «Добавление/Изменение таблицы». Здесь на вкладке «Дополнительно» устанавливаем цвет фона. Его можно прописать вручную (если заранее известен код требуемого цвета), либо подобрать из палитры оттенков, которую можно открыть, нажав на кнопку «Обзор» рядом с областью для указания цвета.

После того, как цвет подобран, жмём на «Обновить» внизу окна.
Выделять цветом можно не только всю таблицу целиком, но и отдельные строки, ячейки. Для этого после установки курсора в нужную ячейку, нажмите на «Параметры строки»  или «Параметры ячейки»
или «Параметры ячейки»  . В данном случае цветом всей таблицы зададим светло-голубой, а фоном строки с заголовком - более насыщенный голубой.
. В данном случае цветом всей таблицы зададим светло-голубой, а фоном строки с заголовком - более насыщенный голубой.

5. Назначение ширины ячейкам
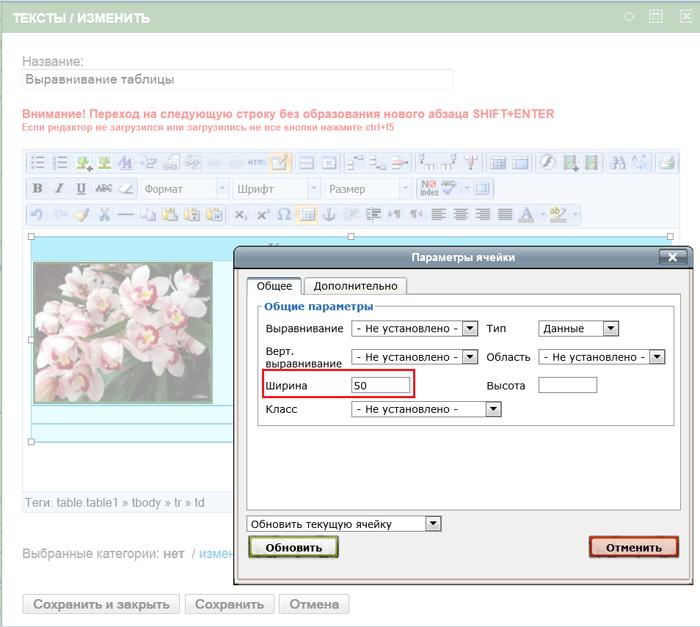
В нашем примере будем размещать в левом столбце изображения, а в правом - их описания. После вставки первого же изображения замечаем, что «габариты» столбцов изменились. Это происходит потому, что ширина столбцов рассчитывается автоматически, исходя из содержимого. Если же Вам нужно строго зафиксировать ширину столбцов, выделите верхнюю ячейку столбца и с помощью кнопки «Параметры ячейки»  задайте ей ширину. Напоминаем, что ширина задается либо в пикселях (в этом случае в параметр вписывается только число), либо в процентах от ширины таблицы (в этом случае после числа пишется знак процентов).
задайте ей ширину. Напоминаем, что ширина задается либо в пикселях (в этом случае в параметр вписывается только число), либо в процентах от ширины таблицы (в этом случае после числа пишется знак процентов).

6. Вертикальное выравнивание внутри ячеек
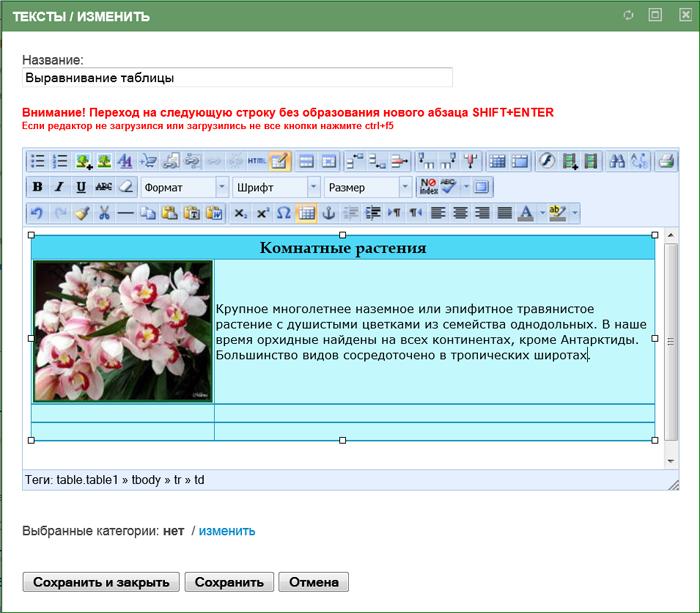
Если заполнить несколько ячеек в таблице текстом, то можно заметить, что он выравнивается по центру относительно высоты ячейки.

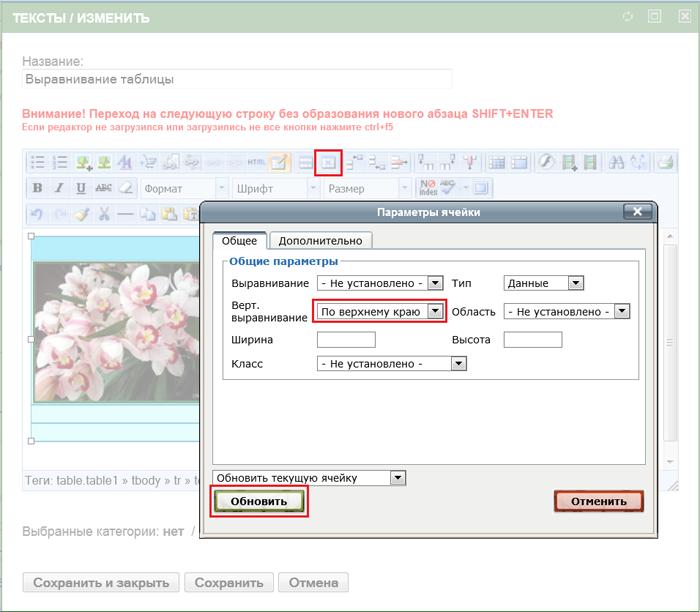
Для того чтобы наполнение всегда начиналось с самого верха, используем вертикальное выравнивание в свойствах строки или ячейки. Переходим по кнопке «Параметры ячейки» и в пункте «Верт. выравнивание» устанавливаем выравнивание по верхнему краю. Не забывайте обновлять данные после внесения подобных изменений в настройках.

7. Убираем лишние отступы
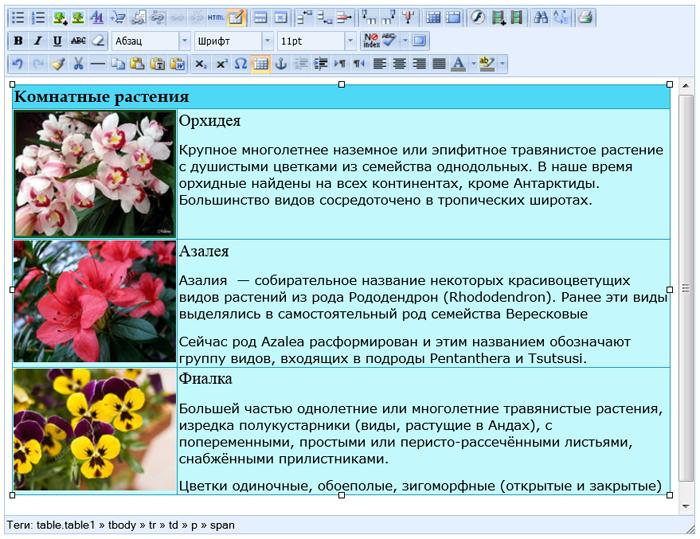
Ну и последний штрих - удаление ненужных отступов. Они могут не отображаться в системе управления,

но быть заметными на сайте.

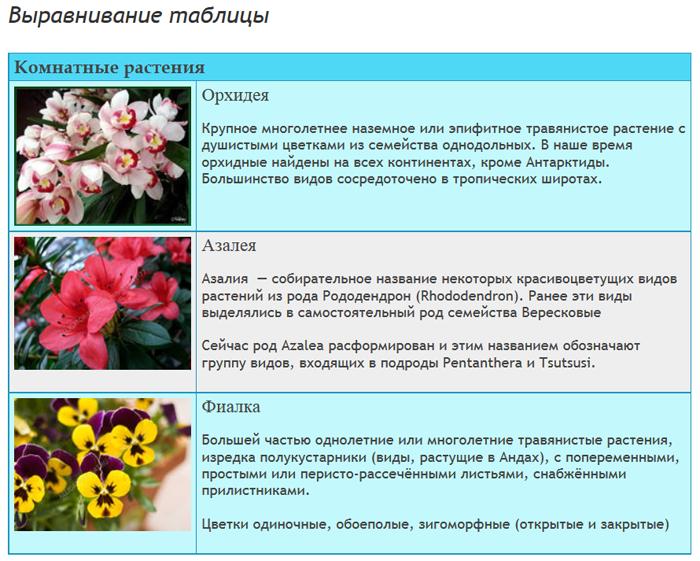
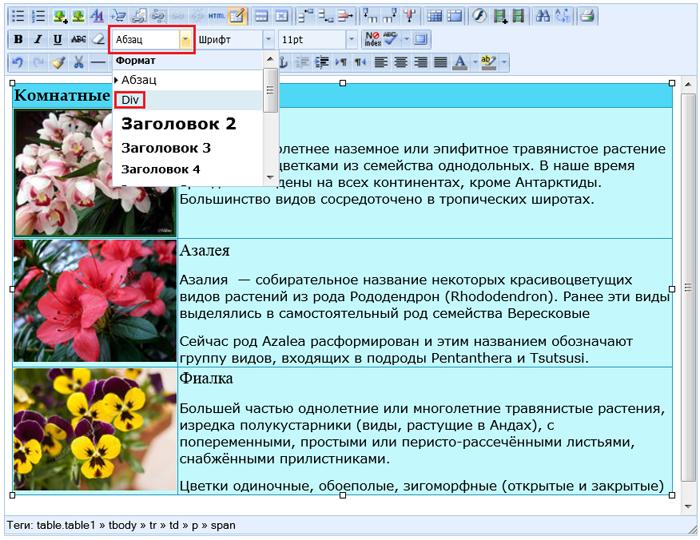
С 99% вероятности можно сказать, что Вы используете абзацы внутри ячеек. Именно они и дают дополнительные отступы. Для того чтобы убрать отступы, достаточно заменить абзацы на div-ы. Устанавливаем курсор в любое место текста в ячейке и в выпадающем списке «формат» вместо абзацев выбираем DIV.

После этого обязательно сохраняем изменения.
 Действительно ли таблицы играют важную роль при передаче информации потенциальному покупателю?
Действительно ли таблицы играют важную роль при передаче информации потенциальному покупателю?
Предлагаем Вам самостоятельно ответить на этот вопрос, посмотрев несколько примеров сайтов с визуальным оформлением. Эти страницы были созданы специалистами Мегагрупп.ру.
- Виллы: http://ionion-home.ru/villy4
- Услуги салона красоты: http://tencolors.ru/prays-list.php
- Строительные материалы: http://tdblago.ru/o_materiale
- Продукты питания оптом: http://flikom.ru/
- Ремонтно-строительные работы: http://ckm-remont.ru/
Нет сомнений в том, что визуальная подача информации очень важна для любого продающего сайта, и особенно – в тех случаях, когда необходимо переиграть целый «пул» конкурентов.
Конечно же, не у каждого владельца бизнеса хватает времени на то, чтобы возиться с оформлением таблиц, расположением блоков информации и т.п. Именно в таких случаях Вы можете обратиться за помощью к специалистам отдела визуального оформления Мегагрупп.ру. В результате комплекса работ страницы Вашего сайта приобретут неповторимый индивидуальный стиль, полностью гармонирующий с дизайном. В данную услугу не входит непосредственно написание текстов.
Стоимость визуального оформления согласовывается индивидуально (это зависит от объёма работ, уровня их сложности).
Как заказать такую услугу?
Просто отправьте заявку на адрес support@megagroup.ru (сделав пометку в теме письма «Визуальное оформление»), и с Вами свяжутся наши сотрудники для согласования условий.
 Заказать сайт
Заказать сайт