Здравствуйте, уважаемые клиенты и партнеры Megagroup.ru!
 Близятся Большие Майские Праздники, поэтому спешим поздравить Вас с Днём Трудящихся и с Днём Победы!
Близятся Большие Майские Праздники, поэтому спешим поздравить Вас с Днём Трудящихся и с Днём Победы!
Желаем Вам хорошо отдохнуть, подышать свежим воздухом и немного позагорать, чтобы затем с новыми силами сесть за выпуски рассылки Мегагрупп.ру))), вернее - за то, как реализовать советы на практике, применительно к Вашей сфере коммерческой деятельности.
Кстати, следующий информационный выпуск мы отправим уже после всех праздников - вероятно, 14-15 мая. А пока хотим пожелать Вам удачи в бизнесе, в хороших делах и напомнить, что ВКонтакте есть отличное приложение, которое поможет поздравить с 9 мая всех, кто Вам дорог.
Итак, в прошлом выпуске мы начали разговор о юзабилити сайтов. Рассмотрели, что это такое (определение), разобрались с тем, какова должна быть структура web-ресурса, как строятся правильные конверсионные маршруты, почему страницы сайты должны загружаться быстро и почему следует внимательно проверять сайт на ошибки (не допускать ссылок, ведущих в пустоту). Немного порассуждали о роли систем аналитики при оценке качества работ по юзабилити.
Если кто-то пропустил этот номер, рекомендуем посмотреть его в архиве, чтобы получить целостную картину, ведь два выпуска (прошлый и нынешний) тесно связаны между собой.
Настало время поговорить об удобстве использования такой разновидности коммерческих сайтов, как Интернет-магазины.
Несколько важных правил для Интернет-магазинов
 Поскольку хорошее юзабилити очень важно для такого типа сайтов, как Интернет-магазины, давайте попробуем сформулировать правила, которые помогут сделать Ваш web-ресурс предупредительным и успешным продавцом :) Не секрет, что многие Интернет-магазины не могут похвастаться высокой эффективностью. Вроде бы, и посетители есть, и товары неплохие, а покупателей – крайне мало…
Поскольку хорошее юзабилити очень важно для такого типа сайтов, как Интернет-магазины, давайте попробуем сформулировать правила, которые помогут сделать Ваш web-ресурс предупредительным и успешным продавцом :) Не секрет, что многие Интернет-магазины не могут похвастаться высокой эффективностью. Вроде бы, и посетители есть, и товары неплохие, а покупателей – крайне мало…
В чём причины?
Собираясь делать покупку через Интернет, потенциальный заказчик, как правило, обходит несколько сайтов-конкурентов, стремясь определить наиболее выгодные для себя условия. Это, конечно же, цены на товар. Но, кроме того, чаши весов в Вашу пользу могут склонить: скорость доставки товара (наличие его на складе в момент заказа), условия доставки (платная или бесплатная, курьер или почта).
Таким образом, сравнивая предложения конкурентов, покупатель обязательно постарается увидеть на странице:
- цену продукта и детальное описание его характеристик;
- информацию о вариантах и стоимости доставки;
- скорость совершения сделки (получения заказанного товара).
Ваша задача: сделать так, чтобы сайт давал ответ клиенту по всем перечисленным выше пунктам. Идеальный вариант – когда эта информация находится в одном месте. За исключением, разве что, информации о доставке – тут вполне можно создать отдельную страницу, но поставить на неё хорошо заметную ссылку с каждой страницы с товаром.
Итак.
- Указывайте цену на товар.
- Размещайте на странице фото товара и его хорошее текстовое описание, его характеристики.
- Сделайте так, чтобы всю необходимую дополнительную информацию можно было получить в один клик (наличие товара на складе, доставка, способы оплаты, гарантия и т.п.).
- Делайте кнопку «Купить», «Положить товар в корзину» такой, чтобы она была хорошо заметна, чтобы пользователь «не тормозил», пытаясь понять, как совершить конверсионное действие.
- Продумывая навигацию, позаботьтесь о том, чтобы в корзину с товарами можно было перейти с любой страницы сайта.
- Сделайте так, чтобы на этапе оформления заказа клиент не мог отвлечься на альтернативные предложения (должен быть один ясно видимый конверсионный маршрут).
- Постарайтесь сделать так, чтобы клиенту не приходилось выполнять утомительно-длинную процедуру регистрации, когда он хочет купить единственную вещь: запрашивайте минимум необходимой информации, избегайте в форме заказа лишних полей.
- Внедрите систему поиска на сайт, чтобы посетитель мог быстро найти интересующую его продукцию. Данный модуль предусмотрен на сайтах тарифов «Бизнес», «Интернет-магазин» и «Бизнес-плюс». Подробную информацию о работе с поиском Вы получите здесь.
- Проверяйте «кроссбраузерность» сайта – он должен нормально функционировать во всех наиболее популярных на текущий момент времени программах просмотра Интернет-страниц. Наша компания гарантирует кроссбраузерность в Internet Explorer версии 8.0 и выше, Mozilla FireFox 11.0 и выше, Opera 10.60 и выше, Google Chrome 14.0 и выше, с включенной поддержкой JavaScript (по состоянию на апрель 2013 года). Проверить свою версию браузера можно по ссылке.
- Старайтесь избегать мигающих слов и предложений (шрифты должны быть не утомляющими глаза, хорошо читаемыми), а фон под текстом – желателен нейтральный, чтобы не отвлекал от главного (то есть, от покупки).
Разумеется, эти рекомендации – не панацея от всех бед. Бывают и исключения (особые случаи), когда яркий «кричащий» дизайн работает лучше обычного. Но, в общем и целом, «тяжелый» дизайн с большой шапкой и избыточными «наворотами» мешает потенциальным покупателям, замедляет процесс изучения информации и выбора, а если кнопка «Заказать», «Купить» незаметна на ярком фоне – так ещё и снижает показатель конверсии.
Особые случаи
 Надо сказать, что существует достаточно много случаев, когда отлично сделанный (с точки зрения базовых принципов юзабилити) сайт не заменяет диалога с менеджером (представителем компании).
Надо сказать, что существует достаточно много случаев, когда отлично сделанный (с точки зрения базовых принципов юзабилити) сайт не заменяет диалога с менеджером (представителем компании).
В первую очередь, это касается дорогостоящих покупок, связанных с большими материальными вложениями и длительным периодом принятия решения. К классу таких товаров относятся элитная и загородная недвижимость, предметы антиквариата, украшения ручной работы с драгоценными камнями, живопись, другие произведения искусства, коллекционные автомобили, сложное промышленное, медицинское оборудование.
Вряд ли решение о подобной сделке можно принять мгновенно и нажать кнопку «Купить» - в подавляющем большинстве случаев потенциальному покупателю требуется время на раздумья, консультация специалистов компании-продавца (возможно, и не одна консультация).
Соответственно, подход к юзабилити должен быть другим. Логично вместо кнопки «Купить» использовать «Заказать обратный звонок» или что-то подобное, что позволит получить дополнительную информацию (например, можно установить форму записи на встречу с «бронированием» определённого времени).
При осуществлении таких продаж важным элементом юзабилити становится сервис онлайн-консультирования, поскольку он помогает получить ответы на все интересующие вопросы «здесь и сейчас», а уже при условии, что предварительные условия понятны и устраивают покупателя – можно тратить время на встречу и беседу с представителем компании-продавца.
Кстати, ещё несколько слов хотелось бы сказать о роли систем онлайн-консультирования, ибо это важно.
Использование сервисов онлайн-консультирования в интересах юзабилити
Казалось бы, Оникон и юзабилити - какая связь? Тем не менее, сервис онлайн-консультирования отлично решает сразу две задачи.
 1. Оникон повышает удобство использования сайта. Если визитёр не смог найти какую-либо важную информацию – он задаст вопрос менеджеру, который сразу же предоставит ссылку на нужную страницу. А значит – потенциальный покупатель не будет потерян по причине того, что не разобрался в навигации сайта. Таким образом, даже если web-ресурс не до конца проработан с точки зрения юзабилити, использование систем онлайн-консультирования снимает ряд проблем, делает сайт более эффективным.
1. Оникон повышает удобство использования сайта. Если визитёр не смог найти какую-либо важную информацию – он задаст вопрос менеджеру, который сразу же предоставит ссылку на нужную страницу. А значит – потенциальный покупатель не будет потерян по причине того, что не разобрался в навигации сайта. Таким образом, даже если web-ресурс не до конца проработан с точки зрения юзабилити, использование систем онлайн-консультирования снимает ряд проблем, делает сайт более эффективным.
2. На сайте есть недоработки, но трудно понять, где конкретно происходит «обрыв цепочки» у посетителей? Всё, что требуется - это включить Оникон и «посадить на дежурство» менеджера, способного к анализу диалогов. Если гости сайта из раза в раз сталкиваются с одними и теми же трудностями, если они задают консультанту одни и те же вопросы – Вы сможете понять «уязвимые точки» сайта, устранить их. Таким образом, сервис онлайн-консультирования работает как система тестирования качества проведённых по юзабилити работ. Если, конечно, «на пульте» дежурит толковый менеджер, который заинтересован в результате, ответственно подходит к делу. В таких случаях Вы сможете провести аудит собственного ресурса без привлечения сторонних специалистов, накопите базу типовых вопросов гостей, поймёте, как следует изменить WEB-ресурс (меню, навигацию), чтобы он работал более успешно.
В этом совете дня мы расскажем, как зарегистрировать Интернет-магазин в разделе Яндекс.Вебмастера под названием “Товары и цены”.
Преимущества регистрации, а также требования к магазинам Вы можете увидеть по ссылке: http://help.yandex.ru/webmaster/?id=1112353
Обратите внимание, что для работы с данным сервисом необходимо иметь офлайн-представительство (реальный адрес офиса/магазина/пункта выдачи).
1. Войдите в панель вебмастера (инструкция по регистрации).
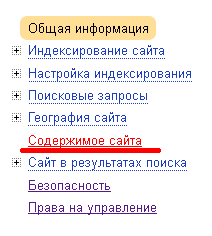
2. Выберите вкладку “Содержимое сайта”:

3. Выберите раздел “Товары и цены”:

4. Нажмите кнопку “Начать работу”.
5. Примите условия соглашения.
6. Заполните заявку и ждите решения Яндекса.
Важно!
- Вся информация, которую Вы указываете в форме, должна быть размещена на сайте и доступна для проверяющих специалистов.
- Яндекс применяет ручную модерацию, потому если Вы разместите полные контактные данные на спрятанной странице, высока вероятность, что заявку не пропустят.
- В поле Адрес (URL), по которому находится YML-файл (YML = Yandex Market Language = Язык Яндекс.Маркета) нужно ввести адрес, который сгенерирует система управления. Инструкция по созданию YML-файла.
 Заказать сайт
Заказать сайт