Здравствуйте, уважаемые клиенты и партнеры Megagroup.ru!
 Наступила осень, а это значит: открывается сезон конференций по SEO, веб-аналитике, SMM.
Наступила осень, а это значит: открывается сезон конференций по SEO, веб-аналитике, SMM.
Вплоть до Нового года эксперты и специалисты будут обмениваться опытом, представители Яндекс и Google - рассказывать о грядущих нововведениях, а все вместе взятые - обсуждать наиболее острые проблемы современного Интернет-маркетинга, искать способы их решения в рамках дискуссий и круглых столов.
Разумеется, компания Мегагрупп.ру не намерена оставаться в стороне от столь бурных событий. Обещаем по мере появления интересной и полезной для Вашего бизнеса информации делиться ею в будущих выпусках.
Ну а пока займемся вещами более приземлёнными :)
Мы уже упоминали о том, как важно оформлять страницу, не загрязняя её код. Не будем ограничиваться теорией и разберём в этом выпуске практические примеры: наиболее часто встречающиеся ошибки вебмастеров, приводящие к нарушению разметки веб-страницы.
1. Перенос текстов напрямую из Microsoft Word в систему управления
 Периодически наши клиенты сталкиваются с неприятной ситуацией: написав и разметив текст в файле вида .doc, .odt, .rtf, копируют его в редактор страницы сайта и… получают неожиданный (в плохом смысле слова) результат. Строки находятся на разном расстоянии друг от друга, цвета и размеры шрифтов перепутаны, изображения “разъезжаются”. Попытки исправить форматирование средствами текстового редактора TinyMCE, встроенного в систему управления (CMS), только ещё сильнее портят вид страницы.
Периодически наши клиенты сталкиваются с неприятной ситуацией: написав и разметив текст в файле вида .doc, .odt, .rtf, копируют его в редактор страницы сайта и… получают неожиданный (в плохом смысле слова) результат. Строки находятся на разном расстоянии друг от друга, цвета и размеры шрифтов перепутаны, изображения “разъезжаются”. Попытки исправить форматирование средствами текстового редактора TinyMCE, встроенного в систему управления (CMS), только ещё сильнее портят вид страницы.
Из-за таких казусов владельцы сайта зачастую начинают обвинять CMS или редактор TinyMCE в непригодности для работы, в низком качестве реализации.
Причина же кроется в том, что офисные пакеты и редакторы для систем управления используют разные стандарты разметки. Переносить текст напрямую из документа в TinyMCE - то же самое, что пытаться поставить автомобиль на рельсы для железнодорожных вагонов. Возможно, и поедет… но недалеко.
Помимо неопрятного внешнего вида страницы есть и другая проблема: из офисного пакета на Ваш сайт вместе с текстом переедут и лишние теги оформления.

Дабы не затруднять роботу индексацию и сделать чтение приятным для посетителей, желательно использовать единый алгоритм переноса материалов в TinyMCE:
1. Скопируйте статью в “Блокнот” (Notepad).
2. Перенесите текст из “Блокнота” в текстовый редактор.
3. Оформите страницу средствами TinyMCE (инструкции по работе с текстом, инструкции по работе с изображениями).
4. Сохраните изменения.
Данной схемы действий следует придерживаться и при переносе контента в редактор писем сервиса рассылки Maliver.
Обратите внимание: если в исходном тексте были символы верхнего или нижнего индекса (например, м2), “Блокнот” сбросит и это форматирование (на выходе получится м2).
Поправить ситуацию можно с помощью специальной кнопки в редакторе (предварительно выделив нужный символ).

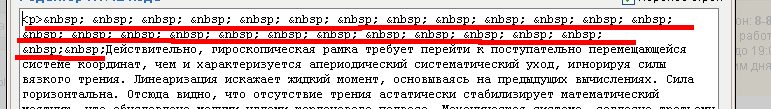
2. “Красная строка” и центрирование текста с помощью пробела
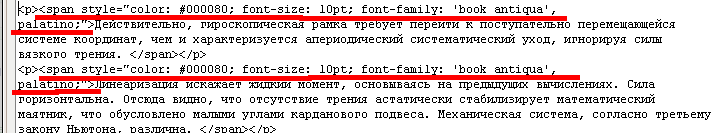
В отличие от рассмотренного выше случая, использование пробела несильно отразится на внешнем виде текста, однако посмотрите, как видит такую страницу поисковый робот.

Пробелы оставляют лишние теги, “загрязняющие” код. Потому при необходимости выровнять заголовок (или фрагмент статьи) используйте специальные кнопки редактора.

Что касается “красной строки” - она в принципе неактуальна в мире веб-технологий. Нет никакой необходимости делать подобные отступы.
Если же для оформления какой-то части статьи необходима “красная” строка, лучше всего сделать это таким образом.
1) Поставьте курсор в начале абзаца.
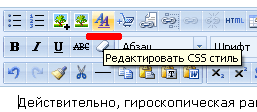
2) Нажмите на кнопку “Редактировать CSS стиль”

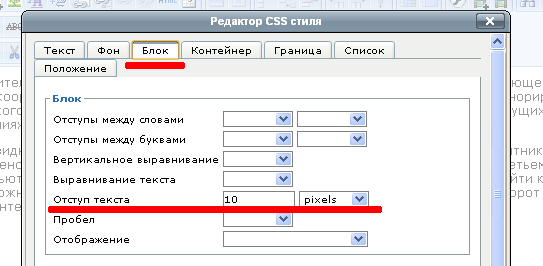
3) Перейдите в закладку “Блок” и установите нужное значение в пункте “Отступ текста”

4) Нажмите “Обновить” и сохраните изменения.
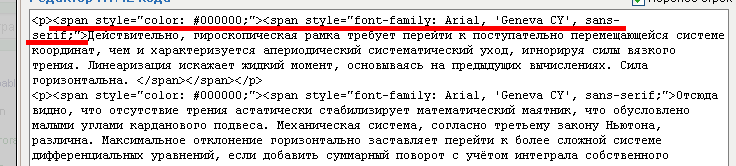
3. Попытка изменить параметры основного шрифта средствами визуального редактора
Случается, что по ходу работы с сайтом вебмастера перестают устраивать изначально выбранные размер, цвет и стиль текста. Попытка изменить ситуацию следующая: выделяется весь текст, а потом с помощью TinyMCE выставляются новые параметры. Снаружи все в порядке, а что увидит робот?

Опять те же лишние теги, затрудняющие нормальную индексацию текста.
Запомните, пожалуйста: менять шрифт с помощью визуального редактора допустимо, если требуется выделить какую-то фразу или предложение (то есть небольшой фрагмент, несколько слов). Если же Вы намерены изменить параметры основного стиля текста, есть два способа:
1) Внести соответствующие правки в файле .css (он находится в директории “Настройки” - “Файлы дизайна”). В этом случае Вам потребуется расширенный доступ к системе управления и, конечно, знание HTML и CSS.
2) Поручить данную работу нашим специалистам (это бесплатно). Пришлите, пожалуйста, письмо (support@megagroup.ru) с указанием, какие размер, тип и цвет (лучше всего оттенок подобрать тут и выслать нам его номер) шрифта нужно установить на Вашем сайте.
Напоследок вспомним ещё раз уроки девятого выпуска:
Многие ошибки в оформлении сайта возникают из-за ложного сходства TinyMCE и офисных пакетов. Важно запомнить: если в случае с обычными текстовыми файлами действует принцип “бумага всё стерпит”, то в CMS неправильно выбранные методы корректировки отразятся в коде страницы и будут негативно оценены роботом-индексатором.
Что делать, если владелец сайта уже успел “наворотить” на своём веб-ресурсе лишних тегов? Всё просто: выделите текст страницы и нажмите кнопку “Очистить формат”.

Удачи Вам и хороших позиций в поисковой выдаче!
Довольно интересный приём в оформлении страниц - создание так называемой галереи ссылок - ряда картинок с подписями, которые по клику приведут на нужный подраздел. Пример Вы можете увидеть на сайте http://lekus.ru/.
Существуют разные способы создания такого элемента. Рассмотрим наиболее простой, не требующий знания HTML и CSS - таблицу с невидимыми краями.
1. Нажмите кнопку “Добавление/Изменение таблицы”.

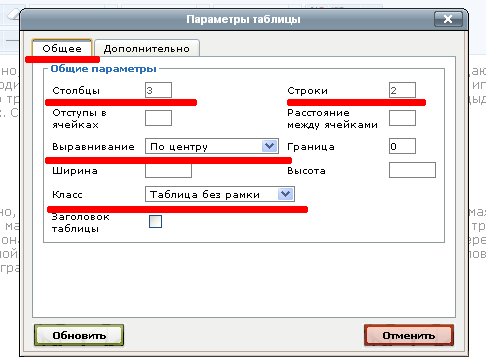
2. Выставьте необходимые параметры. В нашем случае мы делаем галерею из трёх ссылок.

3. Нажмите “Обновить”.
4. Заполните ячейки, исходя из того, что в верхней строке - картинки, а в нижней (соответственно столбцу) - подписи. Можно выровнять наполнение ячеек по центру, используя хорошо известную нам кнопку:

5. Проставьте необходимые ссылки (инструкция по работе с ними).
6. Оцените полученный результат:

7. Сохраните изменения.
Таблицы без границ - довольно полезный инструмент в форматировании материалов сайта. С их помощью можно не только создавать галереи ссылок, но и заставлять текст идти в несколько колонок, выравнивать изображения, делать картинки независимыми от текстового контента.
В свете вышесказанного крайне рекомендуем Вам изучить правила работы с таблицами.
 Заказать сайт
Заказать сайт