Полагаем, что после праздников все уже набрали хорошую “спортивную форму”, поэтому возвращаемся к теме оптимизации и продвижения сайтов. В нескольких выпусках прошлого года мы давали важную информацию, без которой рассчитывать на серьёзную отдачу от WEB-ресурса очень сложно:
Настало время поговорить о правилах оформления страниц сайта. Будем считать, что список нужных запросов уже подготовлен, тексты статей написаны, фото и видео также ждут размещения.
Итак, засучив рукава, приступаем к серьезной работе…
Мета-теги страницы

Предполагаем, что большинство клиентов Мегагрупп.ру до текущего дня не знало о существовании слова «мета-теги» и прекрасно жило (и вело онлайн-бизнес) без этих знаний.
Пугаться нового слова не надо, в нем нет ничего страшного, оно произошло от английского meta-tags. Ни в какие технические «дебри» мы углубляться не будем, отметим только: мета-теги предназначены для того, чтобы сообщить роботам поисковых систем некоторые мета-данные о странице сайта.
Из всех мета-тегов нас интересуют только три: Title, Keywords и Description. Да и они, честно говоря, интересуют нас лишь потому, что их нужно один раз прописать на странице - чтобы поисковые системы лучше ранжировали наш ресурс, ставили его выше в выдаче.
Мета-тег Title. Здесь прописывается заголовок страницы (кстати, именно такие заголовки страниц сайтов Вы видите в листинге поисковой выдачи, когда, допустим, открываете ТОП-10 по определенному ключевому слову). Отметим: в строку поисковика помещаются лишь небольшие фразы, поэтому рекомендуем писать заголовки не длиннее десяти слов.
Мета-тег Description. Используется для создания небольшого описания и принимается во внимание поисковыми системами при индексации страницы. Также (в некоторых поисковых системах) это описание может стоять на странице поисковой выдачи ТОП-10 под заголовком каждого сайта – в качестве аннотации к данному ресурсу.
Мета-тег Keywords. Служит для перечисления ключевых слов, продвигаемых на данной странице. Не должен быть длинным. Разные источники гласят, что в данном теге не должно быть больше 10 (или 12) слов, не больше 100 (или 80, или 120 символов).
Отметим, что ранее (несколько лет назад) мета-тег Keywords считался очень важным для ранжирования страницы по определенным ключевым запросам (фактически, он указывал поисковикам, о чем повествует текстовый материал определенной страницы). Однако в последнее время – вследствие многократного усложнения оценивающих алгоритмов поисковых систем - данный мета-тег практически утратил смысл. Ныне Яндекс и Google сами определяют: какой теме посвящен материал каждой страницы сайта.
Тем не менее, мы рекомендует прописывать перечисленные выше мета-теги для любой продвигаемой страницы с товарами (услугами), тем более, что сделать это несложно – система управления сайтами CMS.S3 позволяет выполнять такую работу в полуавтоматическом режиме, без знаний HTML. О том, как это делается – читайте ниже, в совете дня.
Что касается тега Description, то описание из него не всегда попадает на страницу выдачи Яндекса или Google. Временами поисковики (например, Яндекс) игнорируют Description и «выдергивают» в аннотацию сайта какой-либо понравившийся кусочек текста со страницы (который алгоритм поисковика расценивает, как наиболее соответствующий запросу пользователя). Это как повезет: в описании сайта на странице выдачи может оказаться и текст из Description, и фрагмент текста со страницы.
И еще несколько слов нам бы хотелось сказать по поводу мета-тега Title. Не надо заполнять его «голыми» ключевиками со страницы – скомпилируйте их в какое-то «удобоваримое» для пользователя название. Например, если Вы продвигаете на странице запросы «пластиковые окна», «окна на заказ», «окна по низким ценам», впишите в Title: «Пластиковые окна на заказ по низким ценам! Выгодно! Скидки!»
Не забывайте, что на странице выдачи Яндекса или Google пользователь увидит рядом с адресом сайта – его Title и аннотацию (короткое текстовое описание). Если на аннотацию Вы напрямую повлиять не можете, то Title лучше сделать броским, привлекательным, таким, чтобы пользователя потянуло перейти на Ваш сайт:
«Щебень по выгодной цене! Лучшее предложение!»
«Одежда для детей - распродажа старых коллекций!»
Конечно, посещаемость Вашего сайта от этого не вырастет на порядок, но чуть больше переходов со страницы выдачи поисковика Вы получите.
Также не следует дублировать текст в Title и Description - они должны дополнять друг друга.
Заголовки H1 – H3
Заголовки разных размеров (от H1 до H3) помогают не только лучше «подать» текстовый материал на странице сайта (сделать его более удобным для чтения), но и положительно влияют на вес страницы по продвигаемым ключевым словам (если эти слова включены в заголовки, но не в прямом виде многократно, а в словоформах, с «разбавлением» или синонимами).
Обязательно используйте H1 и H2 (желательно – и H3), если объем текстового материала страницы позволяет создать несколько подзаголовков, разбить текст на отдельные, логически законченные структурные блоки.
Добавим к этому, что в системе управления сайтами CMS.S3 тегом H1 будет название страницы (на странице такой заголовок должен быть только один). Теги H2 и H3 Вы используете при оформлении страницы самостоятельно, таких заголовков может быть несколько.
Выделение жирным шрифтом с помощью оператора <strong>
Оператор <strong> позволяет выделить жирным шрифтом определенные слова в тексте. Кроме того, он как бы подчеркивает значимость этих слов – придает им дополнительный вес на странице. Соответственно, чаще всего такой оператор используется именно для усиления ключевых слов, продвигаемых на данной странице сайта.
Тем не менее, злоупотреблять strong-ом не следует. Во-первых, читать большой фрагмент текста, набранный жирным шрифтом, неудобно. Во-вторых, поисковые системы могут подумать, что Вы пытаетесь «оказать давление» на них (такое с большой вероятностью произойдет, если Вы выделите strong-ом на странице одно и то же слово 10-20 раз). Вместо улучшения позиций сайта по данному ключевику Вы получите пессимизацию и вылет за пределы ТОП-50, ТОП-100.
Применяйте данный оператор один-два раза на странице, для пометки наиболее важных словосочетаний.
Использование маркированных и нумерованных списков
Нумерованный список – это перечень позиций, в котором каждая из них имеет порядковый номер.
Маркированный список – это список, в котором каждая позиция (абзац) маркируется кружочком (или другим специальным символом).
Для каких описаний можно применять такие списки? Это зависит от специфики Вашего бизнеса. Вот несколько вариантов.
- Для создания списка продукции (услуг).
- Перечисления характеристик (достоинств) товара.
- Описания выгоды клиента (несколько пунктов) от принятия Вашего предложения.
Что дает применение маркированных и нумерованных списков? Положительных моментов много, перечислим лишь некоторые из них:
- это позволяет просто и наглядно отобразить преимущества Вашего предложения;
- подает материал структурировано – клиенту проще «пробежать глазами» такой список и принять предложение;
- дает дополнительные бонусы при ранжировании сайта ведущими поисковыми системами.
Чуть подробнее о последнем пункте. Яндекс и Google любят маркированные и нумерованные списки. Вероятно, при ранжировании учитывается, что такие списки обычно вставляются именно для удобства людей. Следовательно, сайт, на котором есть такие списки – создан для пользователей, и он заслуживает большего внимания (оказывается выше в выдаче).
Добавление фото (и/или видео) на страницу с описаниями товаров (услуг)
О том, какую роль играет медиаконтент с точки зрения улучшения поведенческих факторов сайта (а значит – и при ранжировании сайтов в выдаче), мы рассказывали в выпуске рассылки N6.
Там же мы настоятельно рекомендовали Вам прописывать атрибуты alt и title для каждой картинки. Кто пропустил этот выпуск – советуем обязательно прочитать, это очень и очень важно, тем более, что в том выпуске (в Совете Дня) рассказывается, как прописать alt и title для картинок в системе управления сайтами CMS.S3, которую используют все клиенты компании Мегагрупп.ру. Инструкции – здесь.
Стиль страницы
Редактор текста, встроенный в CMS.S3 (о его возможностях можно прочитать здесь), конечно же, дает Вам широкое «поле для деятельности». Но не забывайте: курсив, подчеркивание, использование разноцветных шрифтов, мигающего или «ползущего» текста, шрифтов разного стиля и размера – все эти приемы нужно использовать аккуратно. Всё хорошо в меру – не делайте так, чтобы потенциальный клиент сбежал только потому, что от пестроты страницы у него зарябило в глазах, и он «поймал зайчиков».
Некоторые наши клиенты почему-то думают, что обилие разноцветных шрифтов способствует повышению продаж, и оформляют страницы соответствующим образом. На самом деле, повышенная нагрузка на глаза приводит к быстрому утомлению и к тому, что клиенты уходят к конкурентам.
HTML и CSS в оптимизации
Знание основ верстки - очень полезный и нужный навык для грамотной оптимизации. Нет необходимости становиться подлинным гуру, но понимание логики разметки страницы, создания стилей избавит от массы неудобств в оформлении текстовых материалов.
Большинство систем управления (как и S3 Megagroup) предоставляет текстовый редактор страницы TinyMCE (или близкие его аналоги). В данном редакторе есть два режима редактирования: визуальный (по аналогии с документом Word) и HTML.
Настоятельно рекомендуем Вам освоить работу именно в режиме HTML. Почему?
1. При копировании текстов из документов напрямую в систему управления автоматически подставится большое количество ненужных тегов, которые замусорят код. А ведь поисковый робот читает не как человек – он «забирает» на изучение текст с HTML-разметкой, именно по нему и оценивает: насколько качественно вебмастер подошел к наполнению сайта.
Та же проблема с лишними тегами возникает, если Вы меняете размеры или цвет шрифта через визуальный редактор.
2. Появятся огромные возможности оформления страницы - Вы сможете задавать нужные оттенки, расстояние между буквами, настраивать отображение текста в таблицах и блоках так, как Вам представляется наиболее выгодным.
Хотите разместить картинку в тексте каким-то особенным образом? Нет проблем: float, margin и padding помогут сделать это достаточно быстро.
3. Достаточно задать всего один класс стиля (например, для таблички с ценами) в файле .css и в дальнейшем больше не придётся мучиться, оформляя прайс-листы на каждой странице с нуля. А при использовании визуального редактора каждый раз (на следующей странице) потребуется начинать работу заново.
Ну, и самое главное - Вы получите удобный инструмент для создания продающих страниц - а их любят и посетители, и поисковики. Больше продаж и выше позиции - не к этому ли Вы стремитесь?

Конечно, потребуется немного усидчивости, чтобы освоить базовые свойства HTML и CSS - но в дальнейшем это сэкономит несравненно больше времени и нервов. По ссылкам Вы найдете удобные самоучители: http://htmlbook.ru/samhtml и http://htmlbook.ru/samcss.
Только не кидайтесь в омут с головой, тестируйте свои новые знания аккуратно, в масштабах одной страницы. Даже небольшая ошибка в глобальных шаблонах или файле .css может «сломать» весь дизайн сайта.
У клиентов Megagroup.ru файл .css размещен в системе управления с расширенным доступом, в директории Дополнительно - Файлы дизайна – images. Для того, чтобы получить расширенный доступ, пришлите нам, пожалуйста, такое письмо.
Допустим, мы продвигаем сайт по волосам для наращивания. У нас Интернет-магазин, при этом очень демократичные цены.
Главную страницу нам надо оптимизировать под запросы:
- волосы для наращивания
- интернет-магазин волос для наращивания
- волосы для наращивания недорого
Итак.
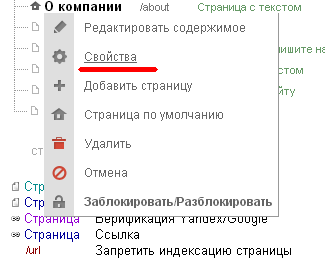
1. Нажимаем на страницу, которую нужно оптимизировать и выбираем Свойства:

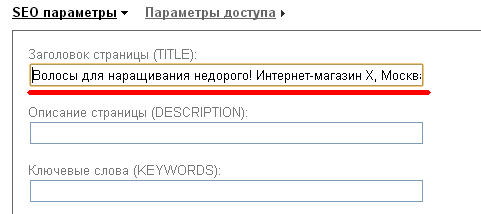
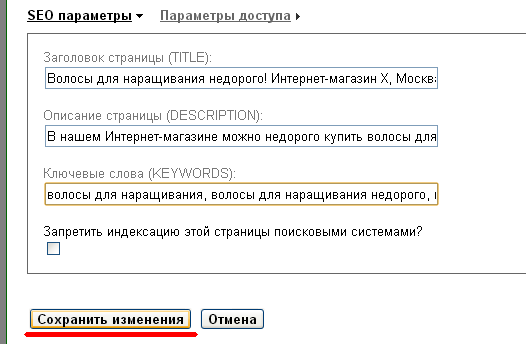
2. В появившемся окне нас интересуют три нижние строчки. Поочередно будем прописывать мета-теги для каждого поля.
3. Мета-тег title. В соответствующее поле - Заголовок страницы (TITLE) - кратко пишем, о чем эта страница.

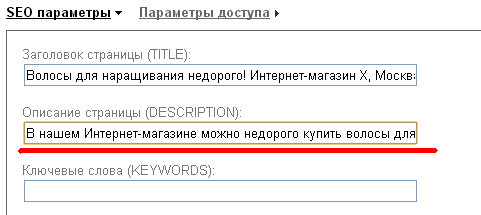
4. Заполняем тег Description в соответствии с рекомендациями выше.

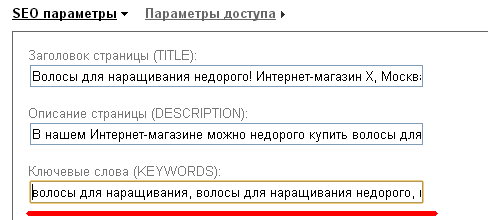
5. Пропишем, под какие запросы оптимизирована страница (чтобы помнить, для каких словосочетаний она будет целевой)

6. ОБЯЗАТЕЛЬНО сохраняем изменения

Вот и все. Оптимизация мета-тегов одной страницы у нас заняла не более 5 минут. То есть за полчаса можно оптимизировать мета-данные уже 6 страниц. А если в течение недели уделять своему сайту всего полчаса в день, то можно оптимизировать мета-теги более чем 40 страниц, и это будет успешно работать на Вас в течение всего времени, пока существует сайт!
Обратите внимание! Поисковая система проиндексирует изменение мета-тегов не ранее, чем через 3-4 недели после выполнения действий на сайте.
 Заказать сайт
Заказать сайт